
Grubhub - Food Ordering Experience Redesign
UX Design | UX Research
I improved the UX design of Grubhub, elevating the overall food ordering experience for customers. My primary focus during the redesign was on enhancing the review function within the Grubhub app. This revamp directly tackled the challenge of empowering Grubhub customers to assess the quality of the food when restaurant menus lack accompanying pictures.
Timeline
2 months
(Sep-Oct 2022)
2 months
(Sep-Oct 2022)
Type
Solo Project
Solo Project
My Role
User Research,
UX Design,
Prototyping,
UX Design,
Prototyping,
Tool
Figma, Illustrator
Scroll directly to:
Project Brief
Context
Grubhub is online and mobile food ordering and delivery platform. The company is based in Chicago, Illinois and was founded in 2004.
Grubhub is online and mobile food ordering and delivery platform. The company is based in Chicago, Illinois and was founded in 2004.
Project Overview
One significant issue I addressed was the difficulty customers faced in assessing the quality of food when restaurant menus lacked appealing pictures. It became apparent that the absence of enticing food pictures significantly impacted the likelihood of placing an order. To solve this problem, I introduced a new rating and review system, providing customers with valuable insights from other users to make informed decisions.
One significant issue I addressed was the difficulty customers faced in assessing the quality of food when restaurant menus lacked appealing pictures. It became apparent that the absence of enticing food pictures significantly impacted the likelihood of placing an order. To solve this problem, I introduced a new rating and review system, providing customers with valuable insights from other users to make informed decisions.
Research
User Interview & Task Analysis
I conducted interviews with eight participants, tasking them with ordering a preferred food item for their next meal with a focus on fast delivery. Based on the steps they took, I created a concise user journey map.

User Scenarios & Persona
User Scenarios
Rosie is a student at NYU, she has membership using Grubhub, but she gets frustrated. She doesn’t know if the restaurant is decent or not because there’s not enough picture of the foods on the menu page. Rosie needs more information to know if the foods are good.

Competitive Analysis
I dicovered design opportunities through studying the menu page and review function of other competitors.


Define the Problem
Design Objective
How might we help Grubhub customers to know the food is decent when there’s no pictures of the food in a restaurant menu page?
Design Opportunities & Solutions
Redesign rating and review function, and encourage customers to upload images of the dishes.
How might we help Grubhub customers to know the food is decent when there’s no pictures of the food in a restaurant menu page?
Design Opportunities & Solutions
Redesign rating and review function, and encourage customers to upload images of the dishes.
Ideation
Sketches


Design
Design
UX Wireframe & Prototype


User Testing
Positive feedback
First Iteration of prototype:• The new menu that has new rating and review system gives users useful information about dishes.
Second Iteration of prototype:
• Even when there’s no picture of the food, the new menu helps users know exactly how many people like a certain dish.
• The new design make it easier for users to rate the dish they ordered. They also feel prompted to upload images of dishes.
First Iteration of prototype:• The new menu that has new rating and review system gives users useful information about dishes.
Second Iteration of prototype:
• Even when there’s no picture of the food, the new menu helps users know exactly how many people like a certain dish.
• The new design make it easier for users to rate the dish they ordered. They also feel prompted to upload images of dishes.
Consideration
First Iteration of prototype:
• Small texts need to be larger • Users wish the steps that need to take to write a review could be fewer
• Users think two way of rating(thumb up and five stars) are a bit confusing
• Users spend way too long time to find the location of the store
Second Iteration of prototype:
• Adding tags for pictures of food confused users
• Users want a easier way to “like” a dish
Iteration


Final Outcomes
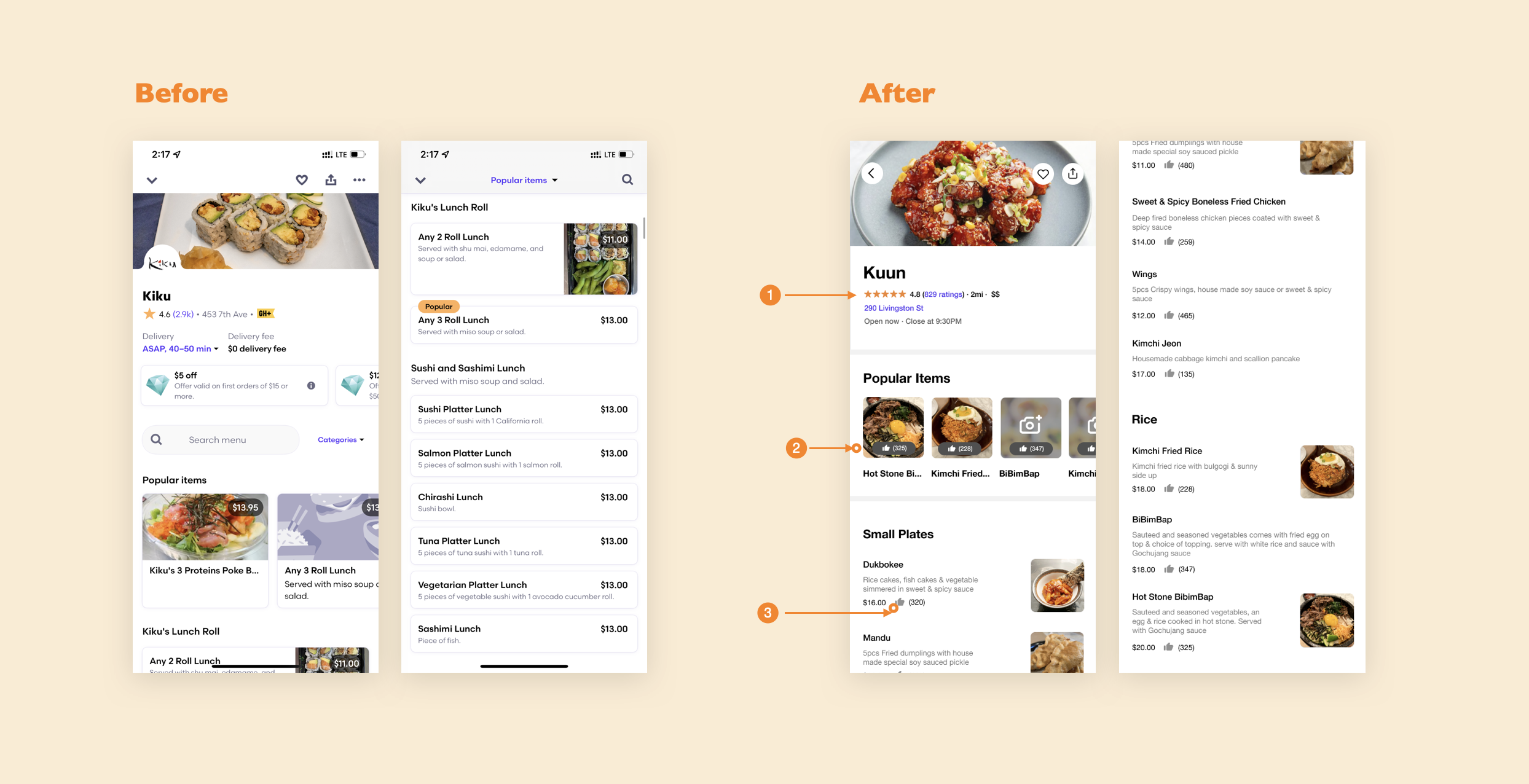
Final delivery includes two user flows for users to add review: (1) from menu page (2) through text reminder.
User Flow 1:
Add a review from menu page
The new “poplular item” panel provides users with the top rated dishes in the restaurants. This sulotion still works well even if there’s no picture of the dish uploaded. Users could also like a dish through one click on the thumb-up icons.
Users could read other customers’ reviews and contribute their own reivew through the menu page.
User Flow 2:
Add a review from text reminder
A text reminder will be sent to users after each food delivery to encourage customers to upload images of dishes.