MIUI Watch
UX Research | UX Design | UX Prototyping | Design System
Built the first generation of MIUI watch UX&UI system. I am responsible for the interactive experience design and system animation design of Xiaomi Watch. Produced core applications and interactive process designs for over 300 system functions. Established a wearable interactive system component library to promote the high-fidelity restoration capability of the full experience design.
Timeline
3 months
(Dec 2021 -Feb 2022)
3 months
(Dec 2021 -Feb 2022)
Type
UX Design Project at Xiaomi Technology (Internship)
UX Design Project at Xiaomi Technology (Internship)
My Role
UX Design,
UX Research
UX Research
Tool
Origami,
Origami,
Figma, Illustrator, Photoshop
Scroll directly to:
Project Introduction
Background
The Xiaomi smartwatch was first released on November 5, 2019, with a 1.78-inch square screen. At that time, the watch software used a deep customization solution based on Google WearOS; But due to Google's many limitations on WearOS, we are not satisfied with our long-term goals; The MIUI Watch system was born.
The Xiaomi smartwatch was first released on November 5, 2019, with a 1.78-inch square screen. At that time, the watch software used a deep customization solution based on Google WearOS; But due to Google's many limitations on WearOS, we are not satisfied with our long-term goals; The MIUI Watch system was born.
My main contributions
1. Wearable Design System:
I worked closely with UX design team to build Xiaomi's first wearable design system. It includes interaction process, user flowchart, UI component library, motion design specification.
2. Flowchart:
I Finished the 45 core applications and user flowchart covering 300 system functions with two other UX designers.
3. Motion Design:
I used high-fidelity prototype tools (Origami) to fully restore the final effect of the interaction design; Develop a pseudo-code dynamic expression scheme for design team to communicate with development team.
1. Wearable Design System:
I worked closely with UX design team to build Xiaomi's first wearable design system. It includes interaction process, user flowchart, UI component library, motion design specification.
2. Flowchart:
I Finished the 45 core applications and user flowchart covering 300 system functions with two other UX designers.
3. Motion Design:
I used high-fidelity prototype tools (Origami) to fully restore the final effect of the interaction design; Develop a pseudo-code dynamic expression scheme for design team to communicate with development team.

Xiaomi Watch S1 Pro was officially launched on August 11th, 2022.
Research

(For confidentiality reasons, specific information in the research will be blurred)
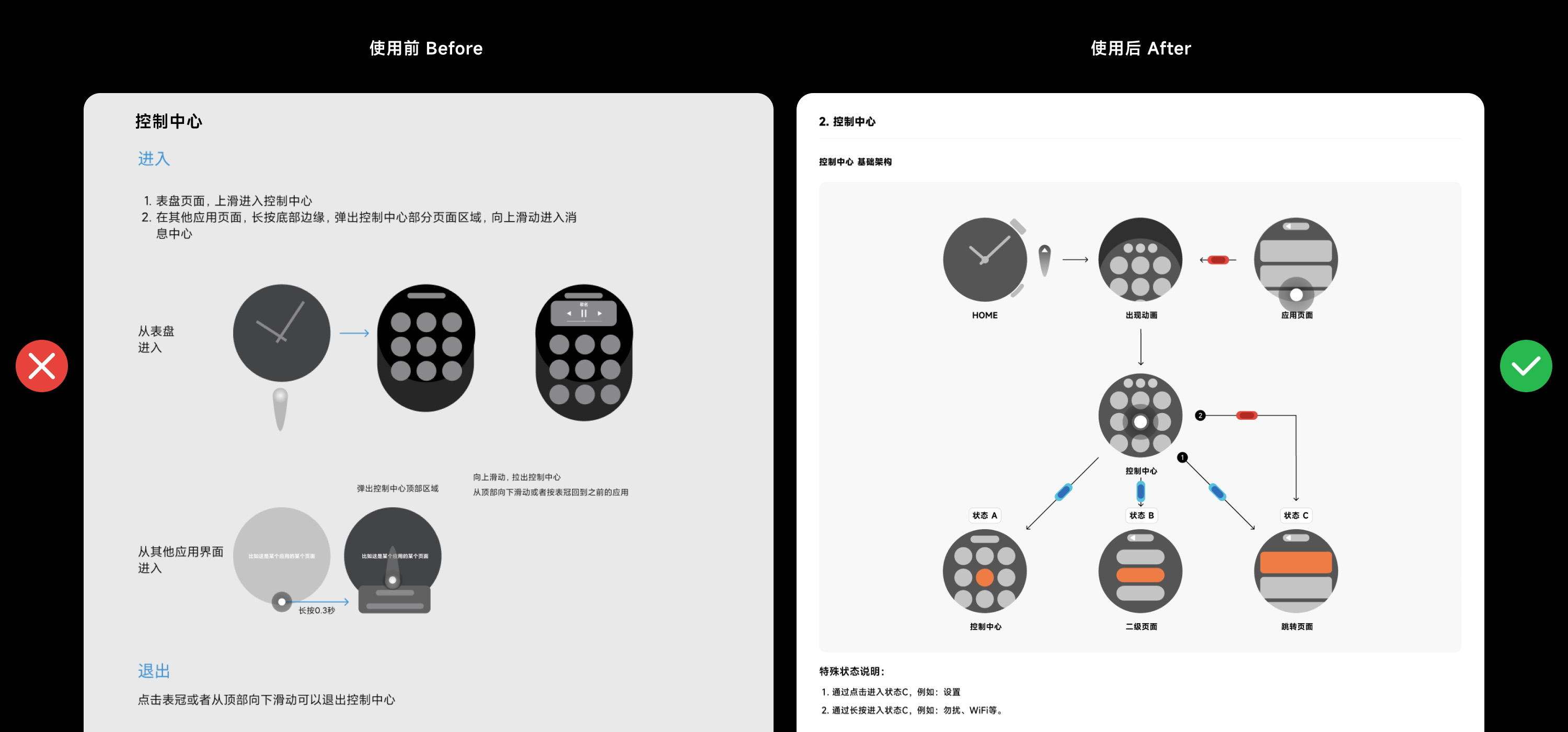
Flowchart
![]()
![]()


Process
1. Prototype
I created wireframe and interactive prototypes with a
focus on UX motion design.
2. Component
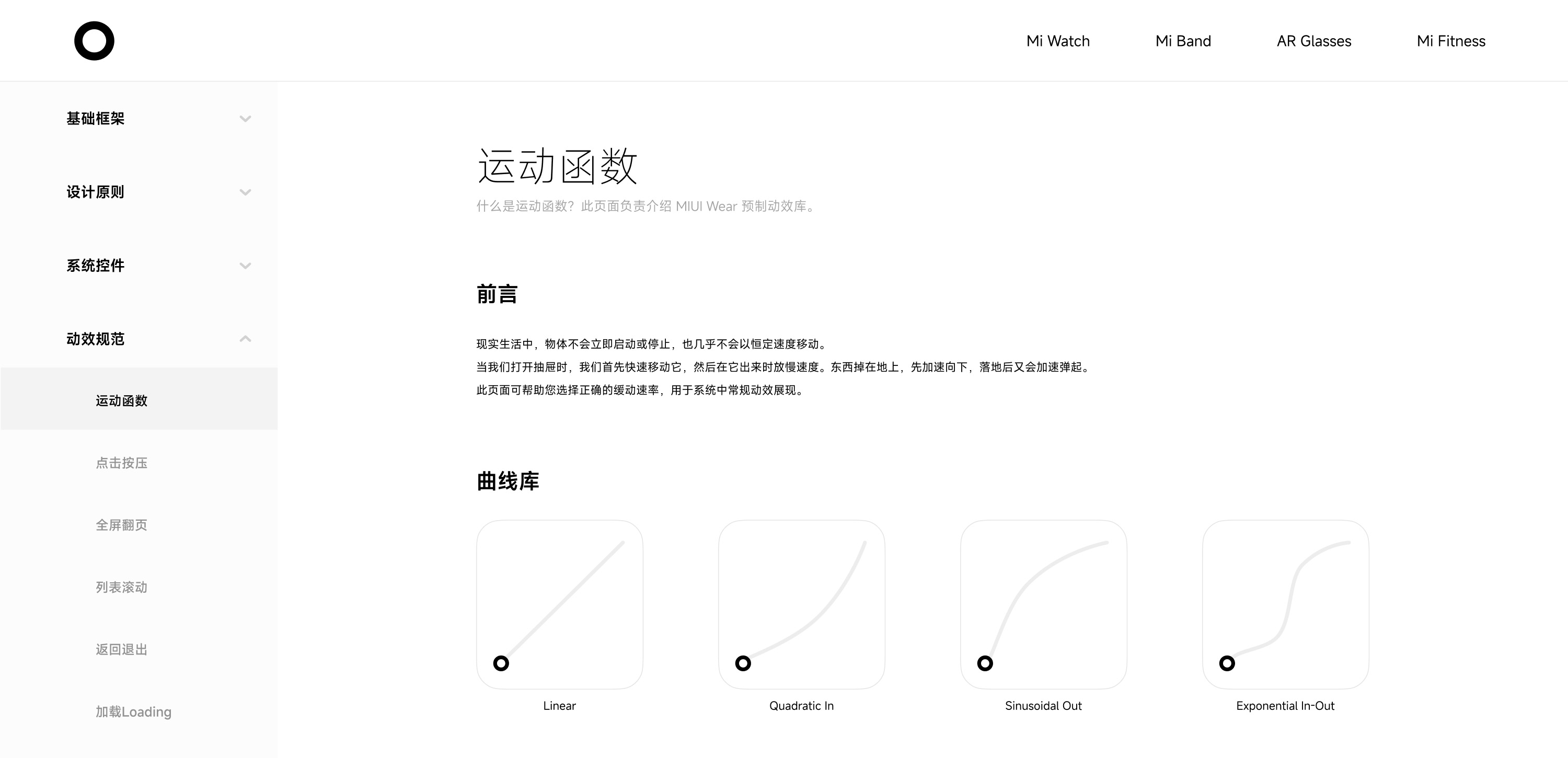
3. Motion Design
In order to allow the development to perfectly restore the interactive effect, I worked in UX design team to develop a pseudo-code dynamic expression scheme. Now designers can use it to disassemble the dynamic effects step by step, and deliver the front-end restoration after parameterized description.
Design System
![]()
Design System